1. 브랜치를 이쁘게 관리하자
브랜치 명명 규칙
developer.gaeasoft.co.kr/development-guide/workflow/gitlab-style-guide/
GitLab & Git 스타일 가이드 (GitLab Style Guide) - 지어소프트 개발 가이드
GitLab & Git 스타일 가이드 (GitLab Style Guide) GitLab과 Git 사용 시에 네이밍과 문장 스타일에 대한 가이드 문서이다. 1. Group name 1.1. 규칙 단어(알파벳 소문자)와 구분자(-) 간략하게 구성 {발주기관에 대
developer.gaeasoft.co.kr
브랜치 전략
[GIT] GIT branch strategy 명명규칙 및 전략 - LIBRON Magazine.
GIT branch 명명 규칙 만약 1~2명에서 하는 소규모 프로젝트에서 GIT을 사용하면 특별하게 규칙이라고 할것도 없습니다.하지만 프로젝트 규모가 커지고 인원도 늘어나게되면 한가지 레파지토리내에
www.inbogi.com
2. git page 호스팅
react로 실습하는 폴더를 통으로 깃에 올려놓고 관리중이었는데
react/practice 폴더의
1. tictactoe
2. componentTest
3. simplePage
중 simplePage를 따로 관리하고자 했음
이유 : 결과물을 호스팅하려고 git page에 올리려 하니까 react 리파지토리의 서브 폴더를 선택 불가...
그렇다고 simplePage 코드를 따로 git 리파지토리에 연동해서 관리? 이건 너무 이중작업... 나중에 simplePage 코드는 react 리파지토리에, 페이지 호스팅 용은 다른 리파지토리에 두 번 올려야 함
그래서 방법을 찾아보니 깃에 subtree라는게 있었다
imkh.dev/github-pages-subtree/
github pages 특정 폴더만 배포 시키기 (subtree)
github pages 특정 폴더만 배포 시키는 방법
imkh.dev
1. 부모 저장소에서 하위 작업영역을 subtree로 원격소 새로 연동 가능
2. 로컬에서 작업해서 sub 저장소나 원래 부모 저장소 둘 다 commit push pull 가능
3. 깃 페이지도 새로 만든 sub 저장소로 만들어주면 됨
세팅방법
1. 일단 부모 저장소에서 simpePage에 대한 작업내용이 잡히지 않게 하기위해 gitignore에 폴더 추가
//.gitignore
/practice/simplePage2. simplePage를 subtree 옵션으로 저장소에 푸시
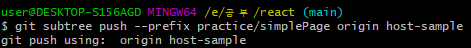
git subtree push --prefix /practice/simplePage origin host-sample

아쉽게도 vscode 의 깃 연동기능에서는 subtree 관련 명령어셋을 지원하지 않음
그래서 git bash에서 쳐줘야 한다
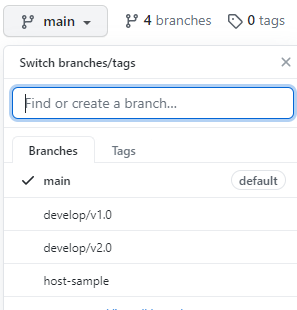
3. 그리고 저장소에 가보면 다음과같이 푸시 subTree용으로 만들어준 브랜치가 생성되어있다

근데 배포용을 딴 애로 브랜치도 바꾸고 호스팅을 해도 readme가 나옴
??
알고보니 git은 root에서 index.html부터 찾고, 없으면 자동으로 readme를 가져온단다
즉 react 앱은 index.html이 플젝 최상단에 위치하는 고전적인 js 플젝이랑 구조가 달라서 엉뚱한 리드미가 자꾸 튀어나오는 것.
여기까지 다 뻘짓이었고
react에 맞는 해결방안을 다시 알아보았다
결론은 npm 모듈을 쓰자
깃 페이지 배포용 라이브러리를 설치하면 배포할 플젝 브랜치 따로 빼려고 subtree만들고 최상단에 index.html 을 만들어서 리다이렉팅 해주고 어쩌고 할 필요 없이 얘가 빌드부터 배포까지 알아서 해준다
1. 설치함
npm install -D gh-pages2. 셋팅함 package.json
// package.json
1. 호스팅할 깃 페이지 주소 등록
"homepage": "https://goldk11.github.io/React",
2. 스크립트에 빌드 명령어, 배포 명령어 추가
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
이때 깃 페이지 주소는 https://{깃이름}.github.io/{플젝이름} 으로 따주면 된다
스크립트 키는 꼭 predeploy, deploy 이렇게 안해도 되지만, 브랜치 이름은 꼭 gh-pages로 해주자
그래야 방금전에 설치한 gh-pages 모듈이 알아서 깔쌈하게 동작함

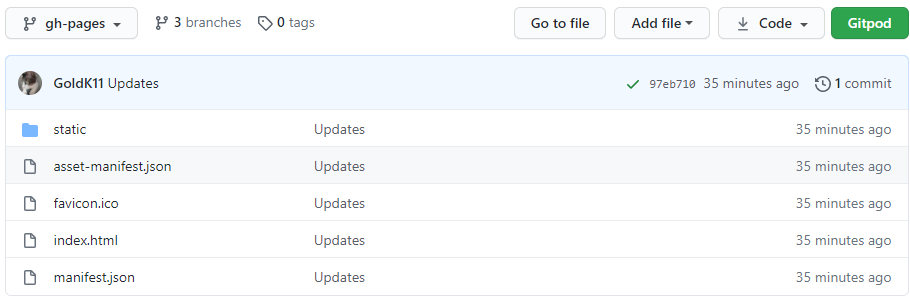
저장소에 가서 브랜치 바꿔보면 빌드한 코드가 요로코롬 올라와있다.
여튼 그렇게 하고 좀 기다리면 이제야 제대로 배포된 화면이 뜬다.
이 때 아쉬운점
1. 빌드 후 배포...
사실 배포는 빌드한걸로 하는게 맞긴한데 cors 설정을 프록시로 때워놔서 빌드를 하면 이게 안먹히니까 데이터 통신에 에러가 난다. 흑흑.
2. latency
하라는대로 다 했는데도 리드미만 자꾸 뜨길래 뭐 잘못된 줄 알고 계속 수정하고 바꾸고 갈아엎었는데
알고보니... 깃 페이지 save하면 빠릿빠릿하게 변경된걸로 바뀌는게 아니라 쿠키같은게 남아있어서 그런지 반영이 좀 느리게 됨....
구글링 하다가 깨달음을 얻고 현타 옴

샷건치고 커피 한 잔 타와서 쿠키 삭제하고 다시 확인하니까 바껴있더라....ㅎㅎ;
추가팁
git cache 삭제
가끔 캐시 때문에 gitignore를 수정해도 반영이 안될 때가 있다. 그 때는 캐시 날려주면 됨
git rm -r --cached .
git add .
git commit -m "delete cache"
.gitignore가 작동하지 않을때 대처법
.gitignore가 제대로 작동되지 않아서 ignore처리된 파일이 자꾸 changes에 나올때가 있습니다. git의 캐시가 문제가 되는거라 아래 명령어로 캐시 내용을 전부 삭제후 다시 add All해서 커밋하시면 됩니
jojoldu.tistory.com
'프론트엔드 > 기타' 카테고리의 다른 글
| [프론트엔드 기술의 변천사] (0) | 2021.01.26 |
|---|---|
| 암호화 로직 처리 (0) | 2021.01.08 |
| vscode에 git 연동해 사용하기 (0) | 2020.11.20 |
| 프론트엔드 개발환경의 이해 (중) - 바벨, 린트 (0) | 2020.11.16 |
| 프론트엔드 개발환경의 이해 (상) - npm, 웹팩 (0) | 2020.11.10 |
